Build a Digital Clock using HTML, CSS, and JavaScript. A step-by-step guide for beginners to learn coding and web development.
A digital clock means it shows time in number format. JavaScript receives real-time out of your tool and presentations it at the website. And this post is about how JavaScript gets the time and displays it using some basic methods. Basically, this is a real-time digital clock, which means you can see time in numbers with hours, minutes, and second. And the clock usually works, so you don’t need to refresh the website to see the updated time.
Let’s start making these amazing responsive navbar with hamburger menu Using HTML, CSS and JavaScript step by step.
Prerequisites:
Before starting this tutorial, you should have a basic understanding of HTML, CSS, and JavaScript. Additionally, you will need a code editor such as Visual Studio Code or Sublime Text to write and save your code.
Source Code
Step 1:
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our digital clock.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
This is the basic structure of our digital clock using HTML, and now we can move on to styling it using CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div class="container">
<div id="time">
<div class="circle" style="--color: #ff2972">
<div class="dots h_dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70" id="hh"></circle>
</svg>
<div id="hours">00</div>
</div>
<div class="circle" style="--color: #fee800">
<div class="dots m_dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70" id="mm"></circle>
</svg>
<div id="minutes">00</div>
</div>
<div class="circle" style="--color: #04fc43">
<div class="dots s_dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70" id="ss"></circle>
</svg>
<div id="seconds">00</div>
</div>
<div class="ap">
<div id="ampm">AM</div>
</div>
</div>
</div>
</body>
</html>
Step 2:
Once the basic HTML structure of the digital clock is in place, the next step is to add styling to the digital clock using CSS. CSS allows us to control the visual appearance of the clock, including things like layout, color, and typography.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our digital clock. We will also add some padding and margin properties to ensure that everything looks correct.
This will give our digital clock an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:[email protected];300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.container {
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #2f363e;
}
#time {
display: flex;
gap: 40px;
color: #fff;
}
#time .circle {
position: relative;
width: 150px;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}
#time .circle svg {
position: relative;
width: 150px;
height: 150px;
transform: rotate(270deg);
}
#time .circle svg circle {
width: 100%;
height: 100%;
fill: transparent;
stroke: #191919;
stroke-width: 4px;
transform: translate(5px, 5px);
}
#time .circle svg circle:nth-child(2) {
stroke: var(--color);
stroke-dasharray: 440;
}
#time div {
position: absolute;
text-align: center;
font-size: 1.5rem;
font-weight: 500;
}
#time div span {
position: absolute;
transform: translate(-50%, 0px);
font-size: 0.5rem;
font-weight: 300;
letter-spacing: 0.1rem;
text-transform: uppercase;
}
#time .ap {
position: relative;
font-size: 1rem;
transform: translate(-20px);
}
.dots {
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
z-index: 10;
}
.dots::before {
content: '';
position: absolute;
top: -3px;
width: 15px;
height: 15px;
background: var(--color);
border-radius: 50%;
box-shadow: 0 0 20px var(--color), 0 0 60px var(--color );
}
Step 3:
Finally, we need to make our clock work by adding our JavaScript. Create a JavaScript file with the name of script.js and paste the given codes into your JavaScript file and make sure it’s linked properly to your HTML document, so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
setInterval(() => {
// get time indicator elements
let hours = document.getElementById('hours');
let minutes = document.getElementById('minutes');
let secondes = document.getElementById('seconds');
let ampm = document.getElementById('ampm');
// digits time indicator
let hh = document.getElementById('hh');
let mm = document.getElementById('mm');
let ss = document.getElementById('ss');
// dot time indicator
let dotH = document.querySelector('.h_dot');
let dotM = document.querySelector('.m_dot');
let dotS = document.querySelector('.s_dot');
// get current time
let h = new Date().getHours();
let m = new Date().getMinutes();
let s = new Date().getSeconds();
let ap = h >= 12 ? 'PM' : 'AM';
// convert to 12 hour format
if (h > 12) {
h = h - 12;
}
// add 0 before single digit
h = h < 10 ? '0' + h : h;
m = m < 10 ? '0' + m : m;
s = s < 10 ? '0' + s : s;
// set time and label
hours.innerHTML = h + 'Hours';
minutes.innerHTML = m + 'Minutes';
secondes.innerHTML = s + 'Seconds';
ampm.innerHTML = ap;
// set time circular indicator
hh.style.strokeDashoffset = 440 - (440 * h) / 12;
mm.style.strokeDashoffset = 440 - (440 * m) / 60;
ss.style.strokeDashoffset = 440 - (440 * s) / 60;
// set dot time position indicator
dotH.style.transform = `rotate(${h * 30}deg)`;
dotM.style.transform = `rotate(${m * 6}deg)`;
dotS.style.transform = `rotate(${s * 6}deg)`;
}, 1000);
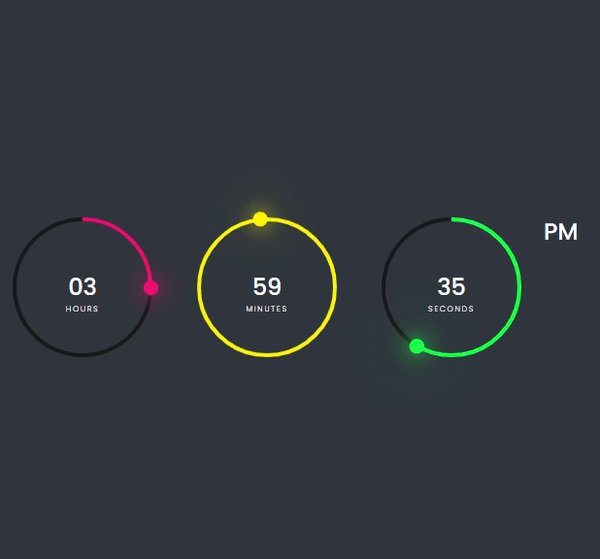
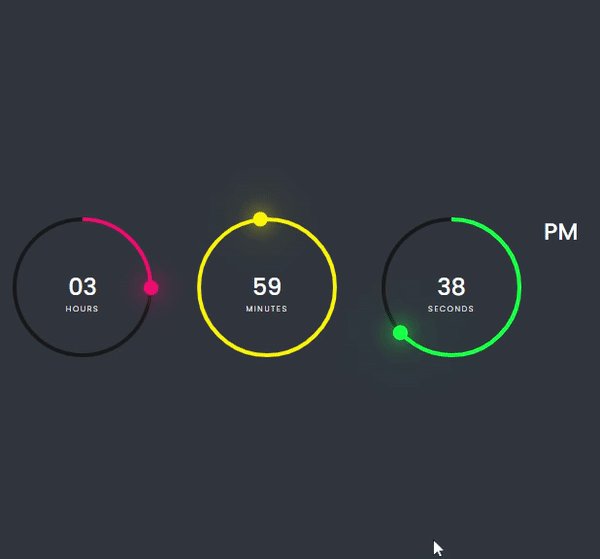
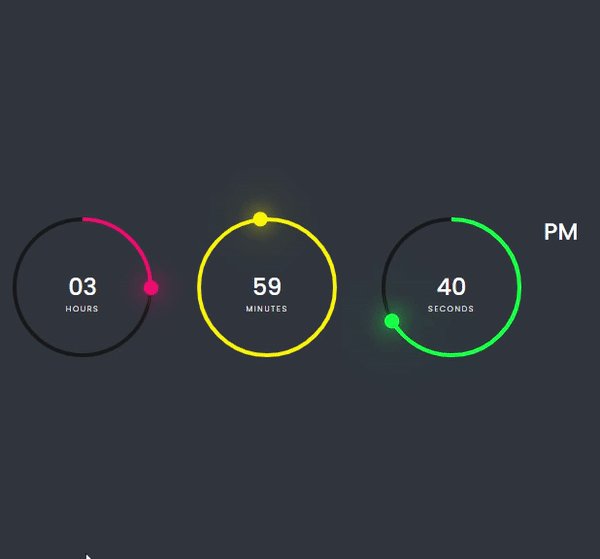
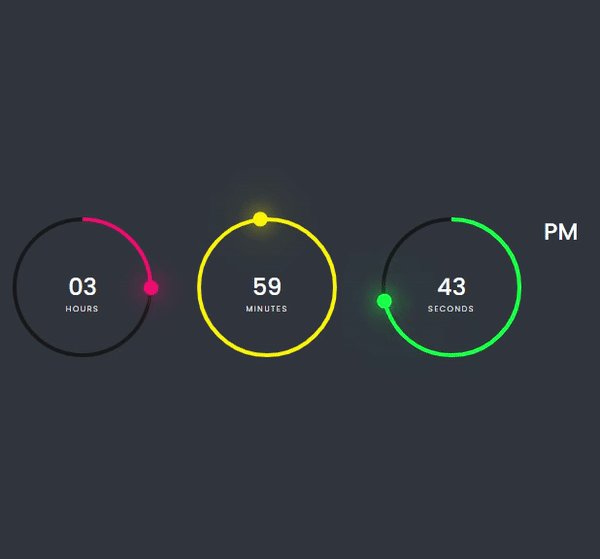
Final Output:

Conclusion:
In conclusion, we have learned how to build a digital clock from scratch using HTML, CSS, and JavaScript. This project provides a great introduction to web development and helps to reinforce the concepts of HTML, CSS, and JavaScript. To continue your learning journey in web development, consider building more projects and exploring additional resources such as online tutorials and coding bootcamps.
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below .
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
